随着互联网技术的飞速发展,登录界面作为用户与网站或应用程序进行交互的第一道门槛,其设计和实现显得尤为重要,源码作为登录界面开发的核心,其质量和安全性直接影响着用户体验和系统的稳定性,本文将详细介绍登录界面源码的设计与实现过程。
登录界面的设计
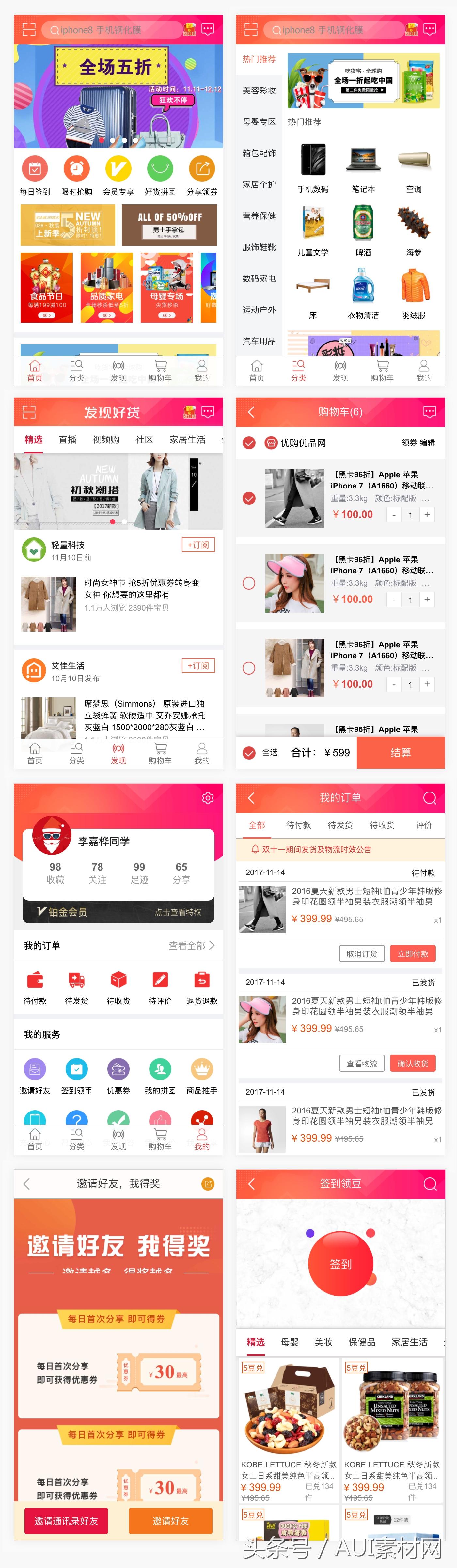
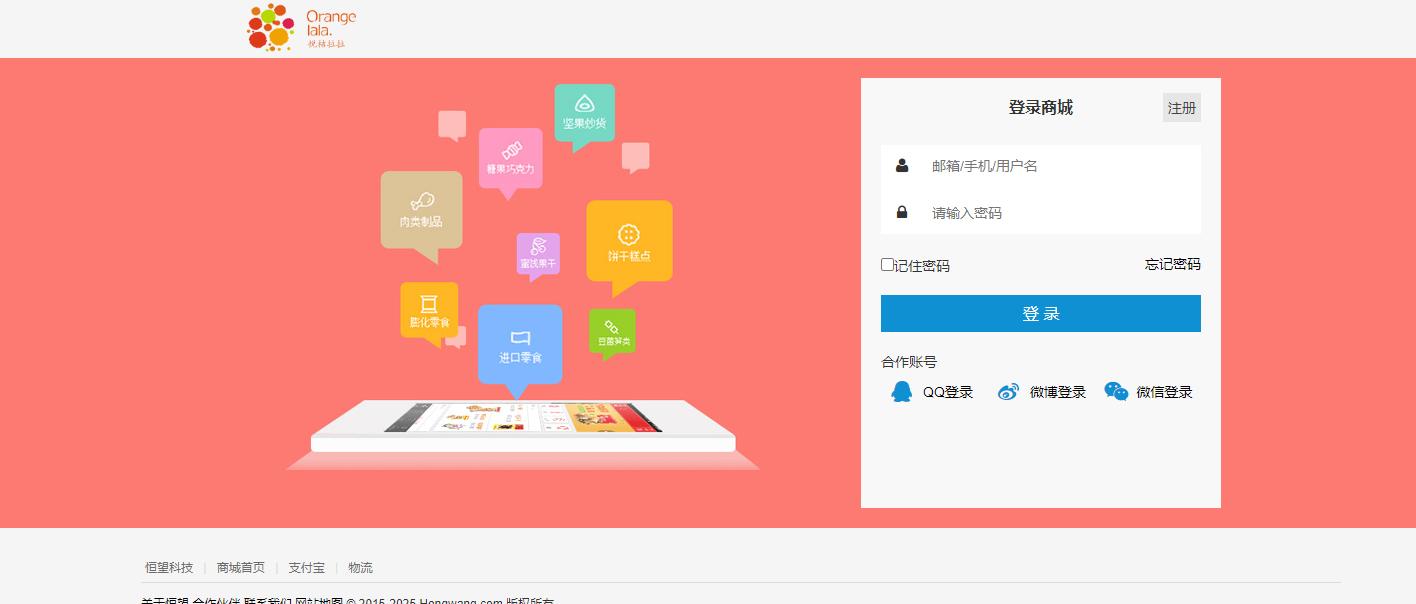
在登录界面的设计中,我们需要考虑用户体验、安全性和易用性等因素,设计过程中,应明确登录界面的功能需求,如用户名、密码输入、验证码、忘记密码、注册等,还需要考虑界面的布局、颜色、字体等视觉元素,以提供良好的用户体验。
登录界面的源码实现
1、HTML页面结构
登录界面的HTML页面结构主要包括头部、表单和底部三部分,头部通常包含网站的Logo和标题,表单部分包含用户名、密码、验证码等输入框以及登录按钮,底部可能包含版权信息、隐私政策等链接。
以下是一个简单的登录界面HTML源码示例:
<!DOCTYPE html>
<html>
<head>
<title>登录界面</title>
</head>
<body>
<div id="login-container">
<h2>登录</h2>
<form action="login.php" method="post">
<input type="text" name="username" placeholder="用户名" required>
<input type="password" name="password" placeholder="密码" required>
<input type="text" name="captcha" placeholder="验证码" required>
<button type="submit">登录</button>
</form>
</div>
</body>
</html>2、CSS样式设计
通过CSS对登录界面进行样式设计,可以使其更加美观和易用,可以设置输入框的样式、按钮的颜色、字体等,以下是一个简单的CSS源码示例:
#login-container {
width: 300px;
margin: 0 auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 5px;
}
input[type=text], input[type=password], input[type=text]:focus, input[type=password]:focus {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
}
button {
background-color: #4CAF50; /* Green */
border: none; /* Remove borders */
color: white; /* White text */
padding: 14px 20px; /* Some padding */
text-align: center; /* Center the text */
text-decoration: none; /* Remove underline */
display: inline-block; /* Make the button appear inline */
font-size: 16px; /* Increase the size */
margin: 4px 2px; /* Add some space above and below */
cursor: pointer; /* Add a mouse pointer on hover */
}3、后端逻辑处理
登录界面的后端逻辑处理主要包括验证用户输入的用户名和密码是否正确,这通常涉及到与数据库进行交互,查询用户信息并验证密码,以下是一个简单的PHP后端逻辑处理源码示例:
<?php // 获取用户输入的用户名和密码 $username = $_POST['username']; $password = $_POST['password']; // 连接数据库并进行验证操作...(此处省略数据库连接和查询代码)...如果验证成功,则跳转到首页,否则提示错误信息。...(此处省略成功跳转和错误提示代码)...?>}`````python````四、总结与展望````本文详细介绍了登录界面的设计原则以及HTML页面结构、CSS样式设计和后端逻辑处理等方面的源码实现过程,在实际开发中,还需要考虑安全性问题,如防止SQL注入攻击、密码加密存储等,随着技术的不断发展,未来的登录界面将更加注重用户体验和安全性,如采用双因素认证、生物识别技术等,我们需要不断学习和掌握新技术,以提高登录界面的质量和安全性。````五、安全性考虑`````在登录界面的设计和实现过程中,安全性是最重要的考虑因素之一,以下是一些关键的安全性问题需要注意:1. 防止SQL注入攻击:在后端逻辑处理中,应使用参数化查询或ORM(对象关系映射)技术,避免直接拼接用户输入的数据,以防止SQL注入攻击,2. 密码加密存储:用户密码不应明文存储在数据库中,应通过哈希算法对用户密码进行加密处理,并存储哈希值,3. 验证码:使用验证码可以有效防止机器人或自动化












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...