随着互联网技术的飞速发展,网页设计已成为现代生活中不可或缺的一部分,HTML(HyperText Markup Language)作为网页开发的基础语言,扮演着至关重要的角色,HTML界面设计不仅要求技术娴熟,还需要对用户体验有深入的理解,本文将探讨HTML界面设计的重要性、设计原则以及如何实现用户友好的网页体验。
HTML界面设计的重要性
HTML是用于创建网页的标准标记语言,它使得开发者能够通过标签和属性来描述网页的结构和内容,在网页设计中,HTML界面设计的重要性主要体现在以下几个方面:
1、用户体验:良好的HTML界面设计可以提供直观、易用的操作体验,使用户在浏览网页时感到舒适和愉悦。
2、搜索引擎优化(SEO):合理的HTML结构有助于搜索引擎爬虫更好地理解和索引网页内容,从而提高网站在搜索引擎中的排名。
3、响应式设计:随着移动设备的普及,响应式网页设计变得越来越重要,HTML界面设计需要适应不同屏幕尺寸和分辨率,以提供一致的用户体验。
HTML界面设计原则
在进行HTML界面设计时,应遵循以下原则:
1、简洁明了:界面设计应简洁明了,避免过多的视觉元素和复杂的布局,使用户能够轻松理解网页内容。
2、一致性:网站的整体风格和设计元素应保持一致性,以提高用户体验。
3、可访问性:界面设计应考虑到不同用户的需求,包括视觉、听觉和肢体障碍的用户,以确保网站的可访问性。
4、适应性:界面设计应适应不同的设备和屏幕尺寸,提供一致的用户体验。
5、可用性:界面设计应关注用户任务和目标,确保用户可以轻松完成他们的任务。
如何实现用户友好的HTML界面设计
1、了解用户需求:在设计HTML界面时,首先要了解用户的需求和期望,通过用户调研和测试,了解用户的浏览习惯、交互方式和需求痛点,以设计出更符合用户期望的界面。
2、合理规划页面布局:页面布局是HTML界面设计的重要组成部分,合理的页面布局可以提高用户的浏览体验,设计时,应考虑页面的主次关系、信息层次和视觉引导等因素。
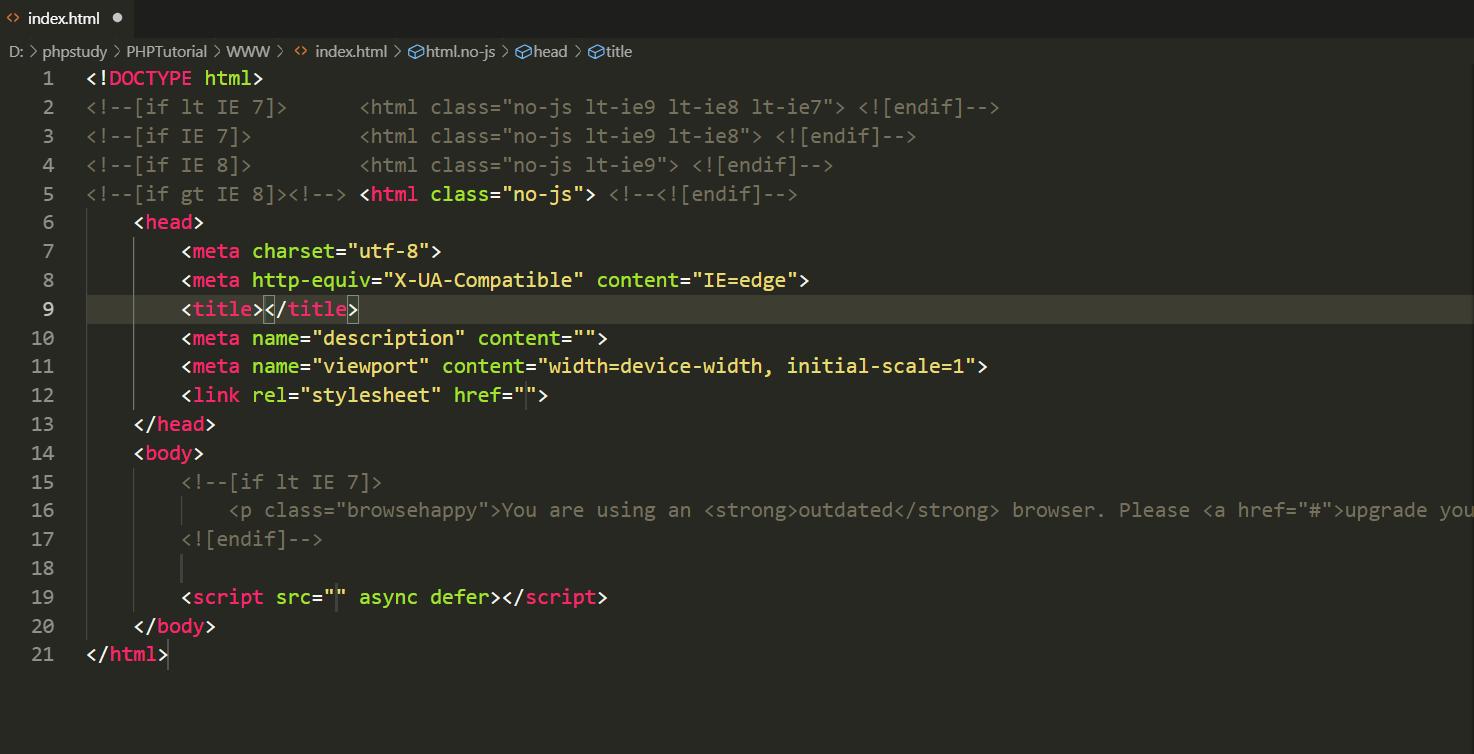
3、使用语义化的HTML标签:使用语义化的HTML标签可以提高网页的可读性和可维护性,使用<header>、<footer>、<nav>等标签来描述网页的各个部分,有助于搜索引擎更好地理解网页内容。
4、优化页面加载速度:页面加载速度是用户体验的关键因素之一,优化HTML代码,减少不必要的标签和属性,使用压缩技术来减小文件大小,可以提高页面的加载速度。
5、响应式设计:随着移动设备的普及,响应式网页设计变得越来越重要,使用媒体查询、弹性布局和流式布局等技术,使HTML界面设计能够适应不同的屏幕尺寸和分辨率,提供一致的用户体验。
6、提供清晰的导航:清晰的导航是用户友好的HTML界面设计的关键,确保网站的导航结构简洁明了,使用户可以轻松找到他们需要的信息。
7、优化交互设计:优化交互设计可以提高用户的满意度和忠诚度,使用动画、过渡效果和反馈提示等,增强用户的交互体验。
HTML界面设计是构建用户友好网页体验的关键环节,良好的HTML界面设计可以提高用户体验、搜索引擎优化和响应式设计等方面,在进行HTML界面设计时,应遵循简洁明了、一致性、可访问性、适应性和可用性等原则,通过了解用户需求、合理规划页面布局、使用语义化的HTML标签、优化页面加载速度、实现响应式设计、提供清晰的导航和优化交互设计等方法,可以创建出用户友好的HTML界面。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...